By default the Scandit Barcode Scanner searches the entire camera feed for barcodes. Under certain conditions it is helpful to restrict the area in which barcodes are recognized, for example if
- you only show a part of the barcode picker, codes that are not visible should generally not be recognized.
- there are multiple barcodes close together and the user has to be able to select a specific one.
Restrict the scanning area
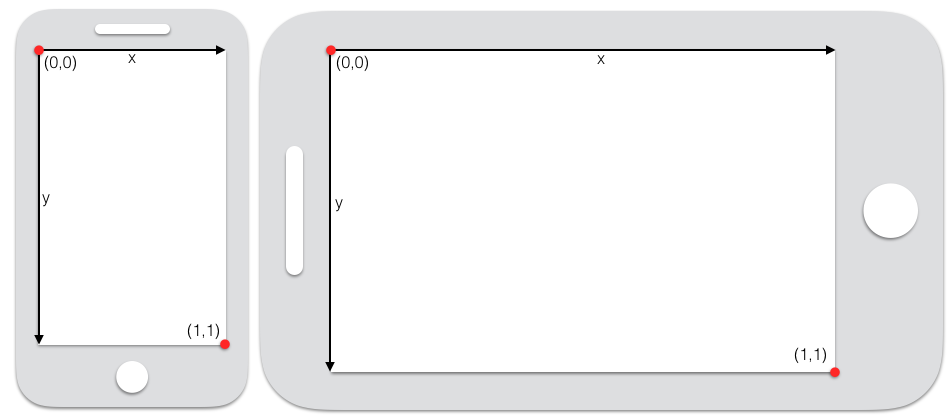
Restricting the scanning area is done through the properties SBSScanSettings::activeScanningAreaLandscape and SBSScanSettings::activeScanningAreaPortrait. It allows you to have different scanning areas dependent on the device orientation. The area is specified as a rectangle with coordinates relative to the camera preview's size where the top-left corner is 0/0 and the bottom-right corner is 1/1. Setting CGRectMake(left:0.0, top:0.0, width:1.0, height:1.0) would set the scanning area to the entire camera preview.

The following sets the portrait's scanning area to 90% of the camera preview width and 10% of the preview height (centered).
Objective-C:
Swift:
You can also setup two different scanning areas for wide codes (e.g., EAN13, Code 128) and square codes (e.g., QR, Datamatrix). You can do this with the SBSScanAreaSettings class.
Careful: CGRect is defined through left and top coordinates as well as a width and height which is different from how the Android RectF is defined.
Adjust the viewfinder to match the scanning area
The viewFinder is the white rectangle that helps the user to aim for the barcode. If you restricted the scanning area, you most likely want to adjust the viewFinder's size accordingly. You can do this by setting the viewfinder dimension on the SBSOverlayController. The coordinate system here is the relative to the SBSBarcodePicker's size.
To adjust the viewFinder's size to the previous example (90% width, 10% height):
Objective-C:
Swift:
Alternatively, you can use the laser GUI style. It will display a laser line instead of the white rectangle. This style is useful when you want to scan in a small horizontal strip centered on the scanline in the center of the preview as it guides the user to place the code along the laser line.
Objective-C:
Swift: