High-Speed Single Scanning
What is SparkScan?
For most people integrating scanning for the first time our pre-built component SparkScan is the best and quickest place to start. It includes a pre-built scanning interface that floats on top of any native application.
This bundles multiple scanning features together and addresses many common challenges associated with scanning on smart devices.

- orphan
- nosearch
Run SparkScan Samples
SparkScan Quick Start Guide
Add the SDK to your App
Prerequisites
The latest stable version of Cordova, Node.js and npm.
A project with minimum iOS deployment target of 11.0 or higher. Or an Android project with target SDK version 23 (Android 6, Marshmallow) or higher.
A valid Scandit Data Capture SDK license key. You can sign up for a free test account at ssl.scandit.com.
Note
Android devices running the Scandit Data Capture SDK need to have a GPU or the performance will drastically decrease.
Add the SDK
Currently we support adding the Scandit Data Capture SDK Cordova plugins to your project in two ways. The simplest way is to use npm, alternatively you can manually download the plugins and add them to your Cordova project.
Note
You should first always add the scandit-cordova-datacapture-core plugin, as all other plugins depend on it.
Create a new project (optional)
If you do not have a Cordova project yet that you’ll use, you should create a new one.
> cordova create helloscandit --id "com.scandit.helloscandit"
> cd helloscandit
> cordova platform add [ios | android]
Add dependencies
The Scandit Data Capture SDK depends on WKWebView on iOS, so you’ll manually have to add this dependency if your project doesn’t use WKWebView yet.
> cordova plugin add cordova-plugin-wkwebview-engine
Add the Scandit Data Capture SDK via npm or GitHub repo
To add our plugins via npm or git repo, you can run these commands from your project’s root folder. In the following snippet we’re adding ScanditBarcodeCapture API
# npm package
cordova plugin add scandit-cordova-datacapture-core
cordova plugin add scandit-cordova-datacapture-barcode
# git repo
cordova plugin add https://github.com/Scandit/scandit-cordova-datacapture-core.git
cordova plugin add https://github.com/Scandit/scandit-cordova-datacapture-barcode.git
Note
For npm dependencies, you can also specify a version @<version>. For GitHub dependencies, you can also specify the version #<version>.
Add the plugin to your project
Use the Cordova CLI to add the plugin(s) to your already existing project.
First add scandit-cordova-datacapture-core plugin:
cordova plugin add <path to scandit-cordova-datacapture-core plugin>
If your project is not yet configured to use Swift on iOS, you’ll need to add the following line to your config.xml file to specify the Swift version you’d like to use:
<platform name="ios">
...
<preference name="SwiftVersion" value="5" />
...
</platform>
Once this is done, you can continue with adding the plugin for your desired functionality, e.g. for barcode capture, add the scandit-cordova-datacapture-barcode plugin:
cordova plugin add <path to scandit-cordova-datacapture-barcode plugin>
To update plugins, make sure to follow Cordova best practices and remove the plugin before adding the new version:
cordova plugin remove <id of the plugin being updated>
cordova plugin add <local path, id or GitHub repo url of the plugin being updated>
Get a License Key
If you have a paid subscription, please reach out to support@scandit.com if you need a new license key.
Additional Information
Note
On Android, the Scandit SDK uses content providers to initialize the scanning capabilities properly. If your own content providers depend on the Scandit SDK, choose an initOrder lower than 10 to make sure the SDK is ready first.
If not specified, initOrder is zero by default and you have nothing to worry about.
When using the Scandit Data Capture SDK you will want to set the camera as the frame source for various capture modes. The camera permissions are handled by the plugins, so you don’t need to specify anything explicitly.
Get Started With SparkScan
Learn More About SparkScan
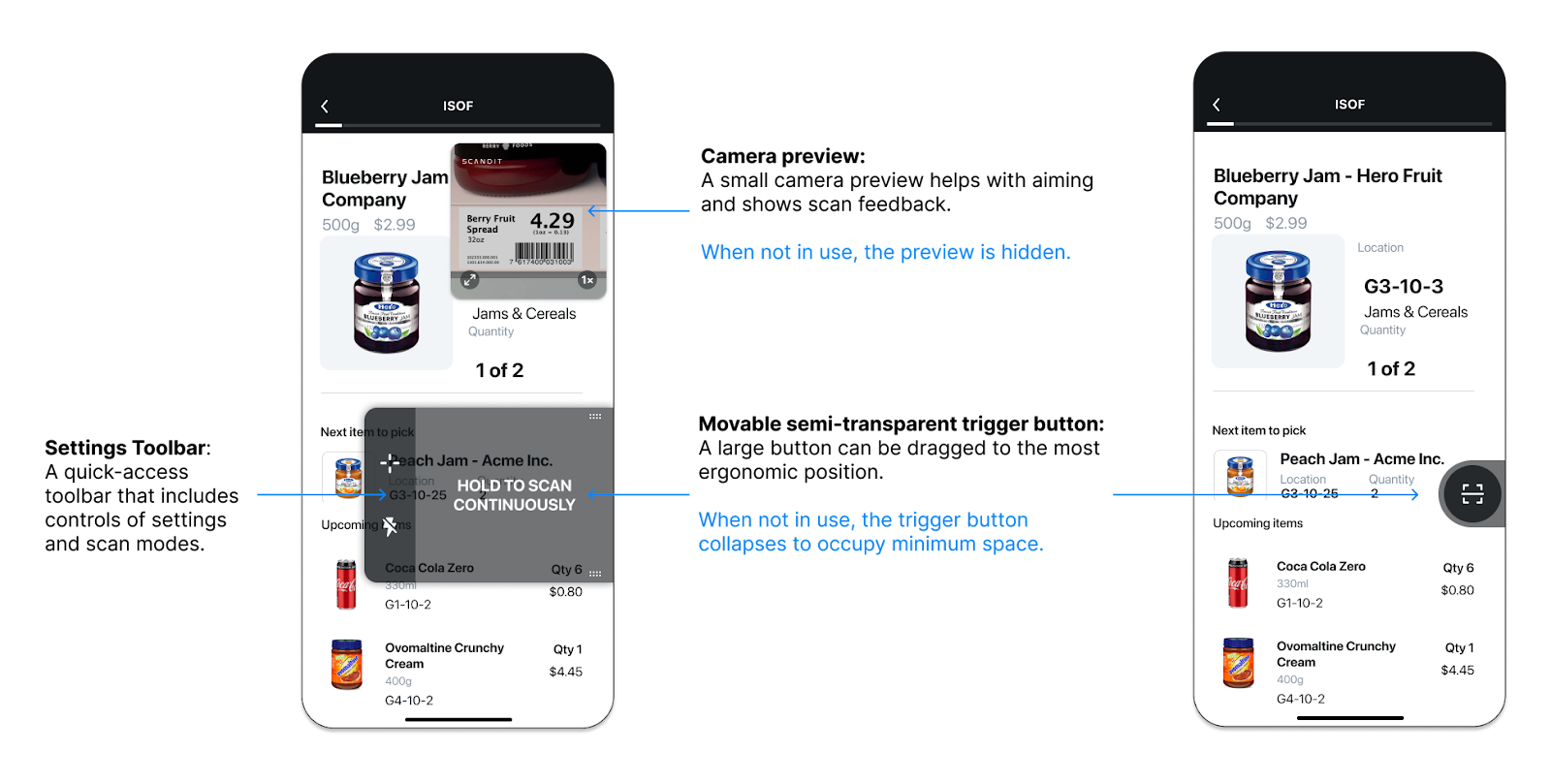
UI overview
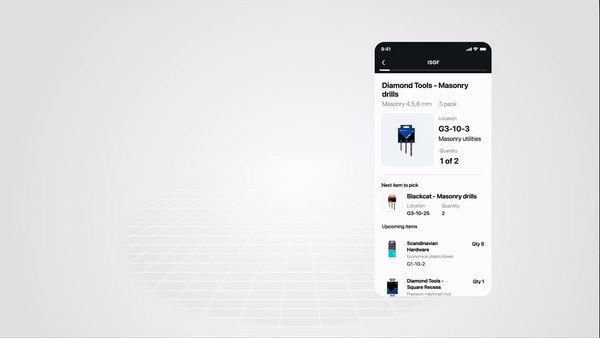
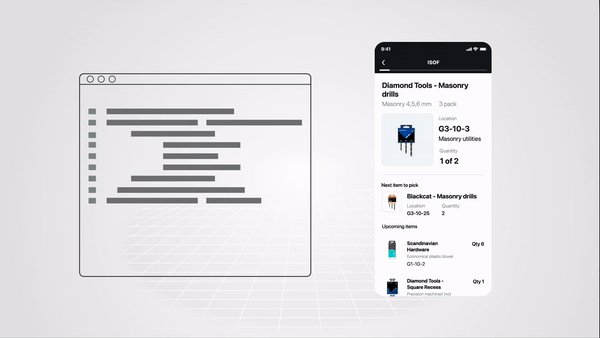
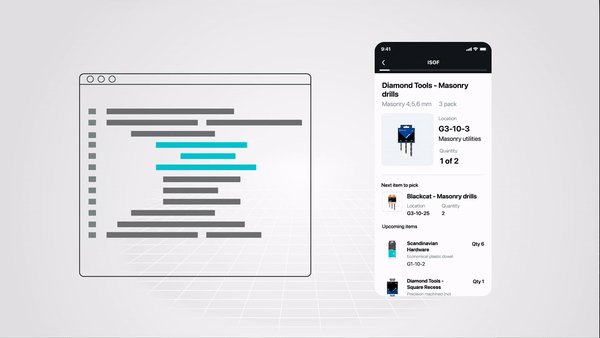
The SparkScan UI is minimal, meant to be overlayed on top of any application without the need to adapt the existing app, while offering the best user experience.
Three main elements compose the UI:

NOTE: Additional UI elements are available for developers to use if their app logic requires displaying errors or additional feedback while scanning. More information in Customisation and advanced capabilities.
Workflow Options
The workflow here is based on the default configuration of SparkScan, carefully picked as a result of extensive user testing and customer feedback from the field.
But not all workflows look the same, and your needs may differ. That’s why SparkScan comes with a set of options to configure the scanner and to best fit in the desired workflow.
Scanning modes:
Default mode: Ideal for close-range and fast paced scanning. This mode will display a small camera preview to aid with aiming. The preview size and zoom level can be adjusted as needed.
Target mode: Ideal for scanning scenarios where precision is important. This mode will add an aimer to the preview, to precisely select the barcode to scan. This is useful when multiple barcodes are in view (e.g. long range scanning).
Users can enable the target mode by toggling the dedicated icon in the setting toolbar, shown by default (SparkScanView.targetModeButtonVisible). Hiding this button will remove the possibility to toggle scanning mode for the end-user.
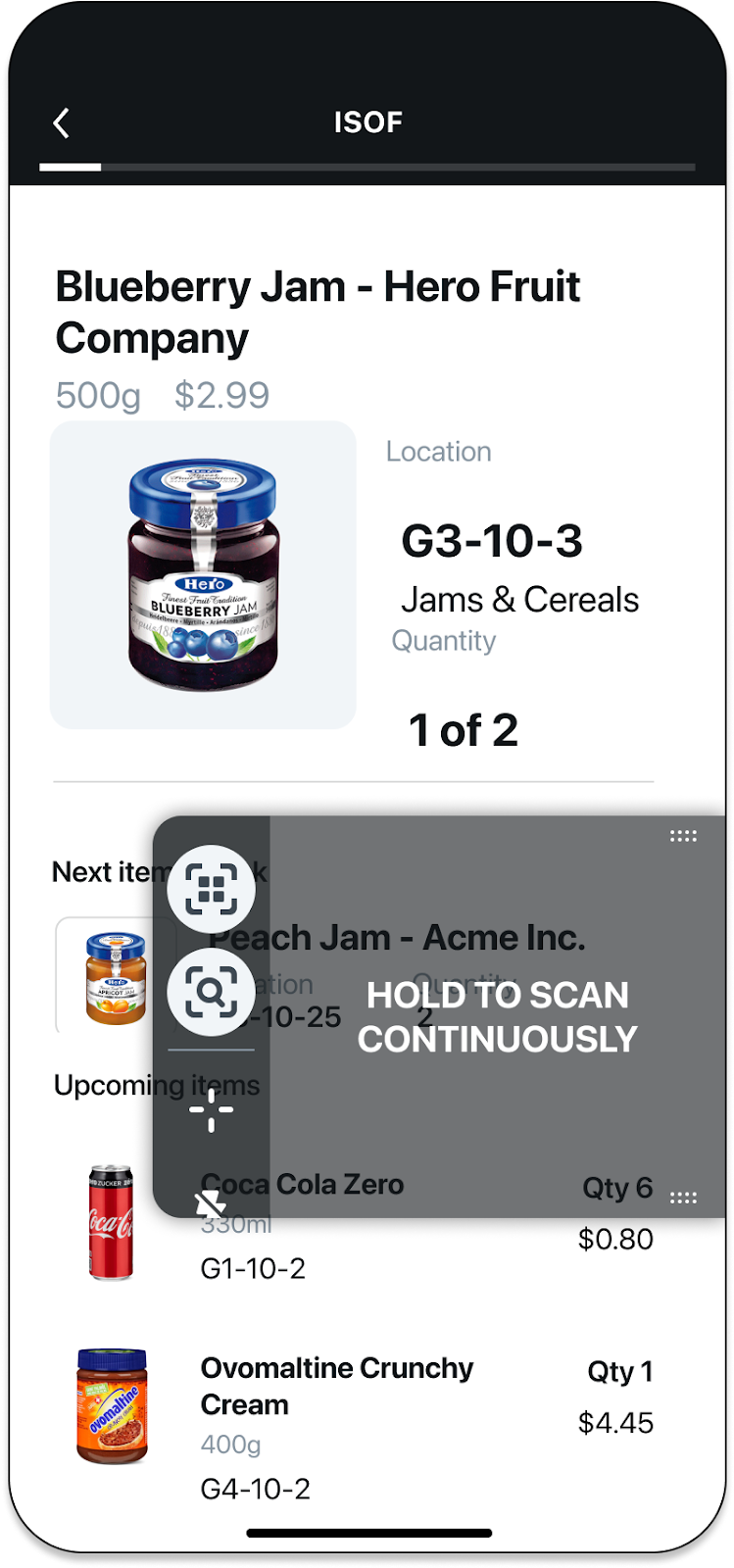
Scanning behaviors:
Single scan: Scan one barcode at a time. The user needs to trigger the scanner every time to scan a barcode. This allows for a more controlled scanning and lower battery consumption.
Continuous scan: Scan barcodes consecutively. The user needs to trigger the scanner once and barcodes will be scanned without any further interaction before each scan. This allows for a smoother experience when multiple barcodes need to be scanned consecutively.
Users can enable continuous scanning by holding down the trigger button (SparkScanViewSettings.holdToScanEnabled). This gesture can be disabled.
Developers can show a dedicated setting in the toolbar to let the user enable continuous scan mode (SparkScanView.scanningBehaviorButtonVisible), which is hidden by default.
Camera preview behaviors:
Default: Preview fades aways when the scanner is off. This lets the user check important information displayed by the app and reduces battery consumption.
Persistent: Preview remains visible, but darkened, even when the scanner is off. This is useful for scenarios where you want to select a barcode (among many) or need to look through the preview at all times (to ensure the right scan) - especially if used in conjunction with the target mode.
Developers can set a combination of scanning mode, scanning behavior and camera preview behavior - defining the initial state of the scanner. This can be done by setting the default scanning mode (SparkScanViewSettings.defaultScanningMode).
Workflow Description
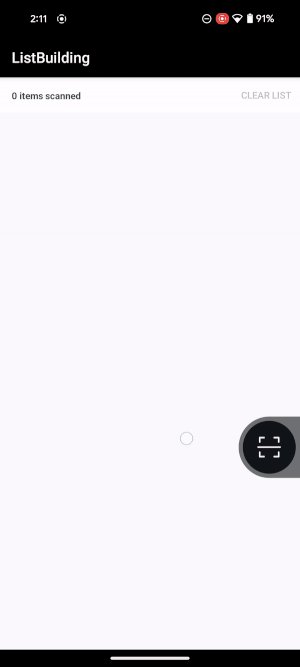
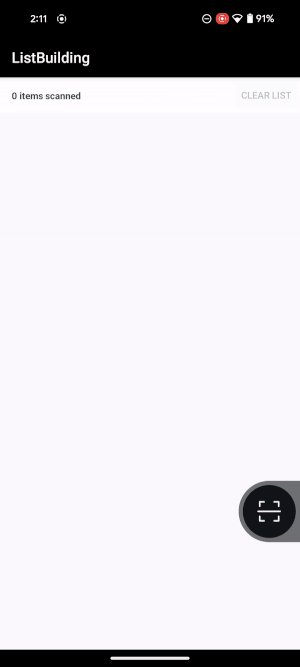
When SparkScan is started, the UI presents just the trigger button, collapsed on the side.
To start scanning, the user can:
swipe to open the button, then tap on it.
tap on the collapsed trigger button.
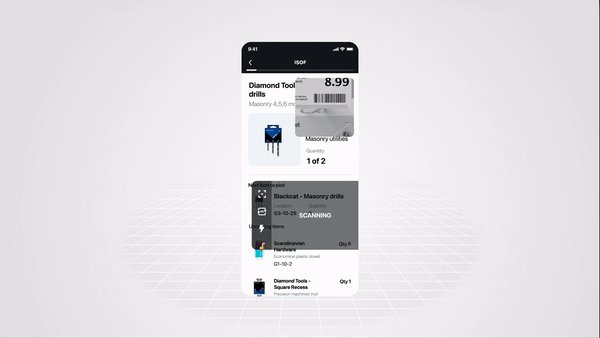
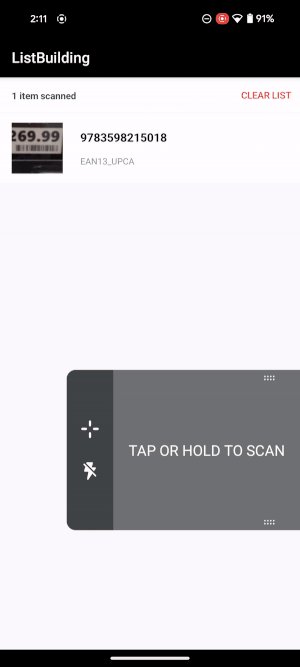
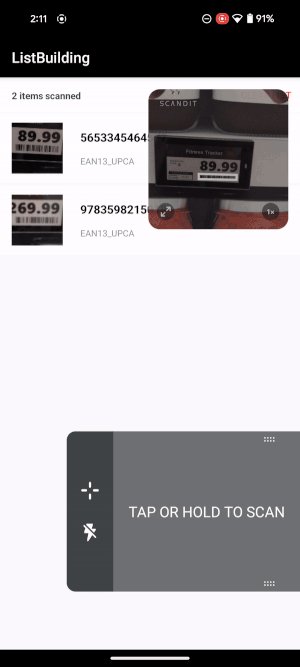
When the scanner is active the mini preview is shown.
Depending on the scanning mode enabled, the workflow will behave differently:
Upon scan the user will receive audio/haptic feedback confirming the scan, and the mini preview will display the scanned barcode for a small amount of time before fading away.
Tapping on the trigger button will restart immediately the scanner.
Upon completing the scanning process (or to interact with the customer app layer), the user can tap in any area outside the trigger button and the mini preview. This collapses the scanner button back to the side, going back to the initial state.

|
Workflow example. |
Supported Devices
Runs on iOS and Android devices.
Supported Symbologies
SparkScan supports all of the major symbologies listed here: Barcode Symbologies except DotCode, MaxiCode, ArUco, and postal codes (KIX, RM4SCC, LAPA 4SC, USPS Intelligent Mail, etc.).
For more symbology specific information, please refer to this link.
Customisation and advanced capabilities
SparkScan offers an out-of-the-box experience optimized for efficiency and a frictionless worker experience. This experience has been crafted after many user testing and with the product knowledge gained in the many years of Scandit.
While this out-of-the-box experience will suit most use-cases, we understand there are some special cases in which some configuration is still needed.
In this page, we collect the main customization and advanced settings you may need to customize SparkScan to obtain the best experience possible.
Advanced capabilities
Control the Scanner through a Hardware Button
Allowing the end user to control the scanner with hardware buttons can be useful if your users typically wear gloves. It can also improve ergonomics in some workflows.
SparkScan offers a built-in API to let you do this via SparkScanViewSettings.hardwareTriggerEnabled.
Trigger the Error State
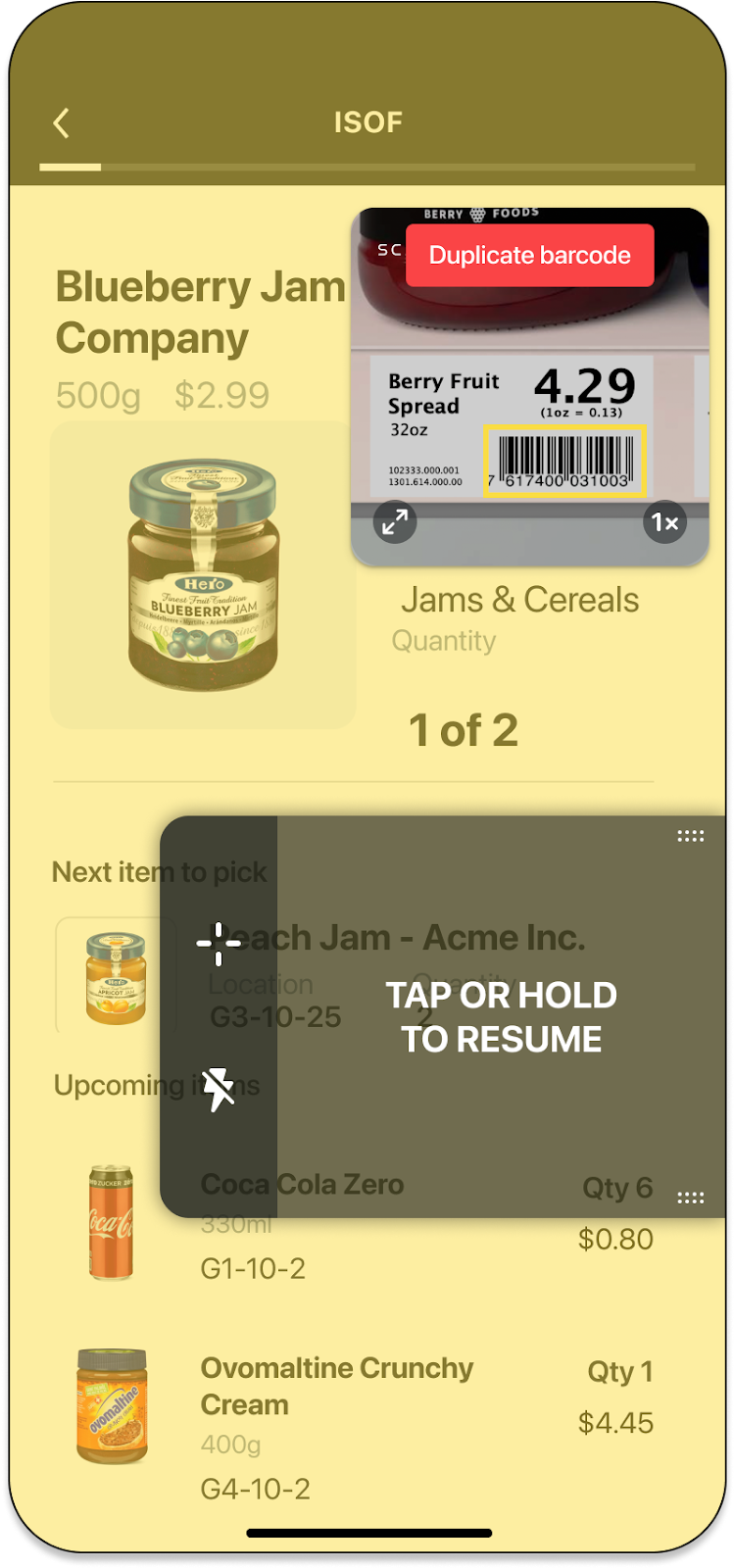
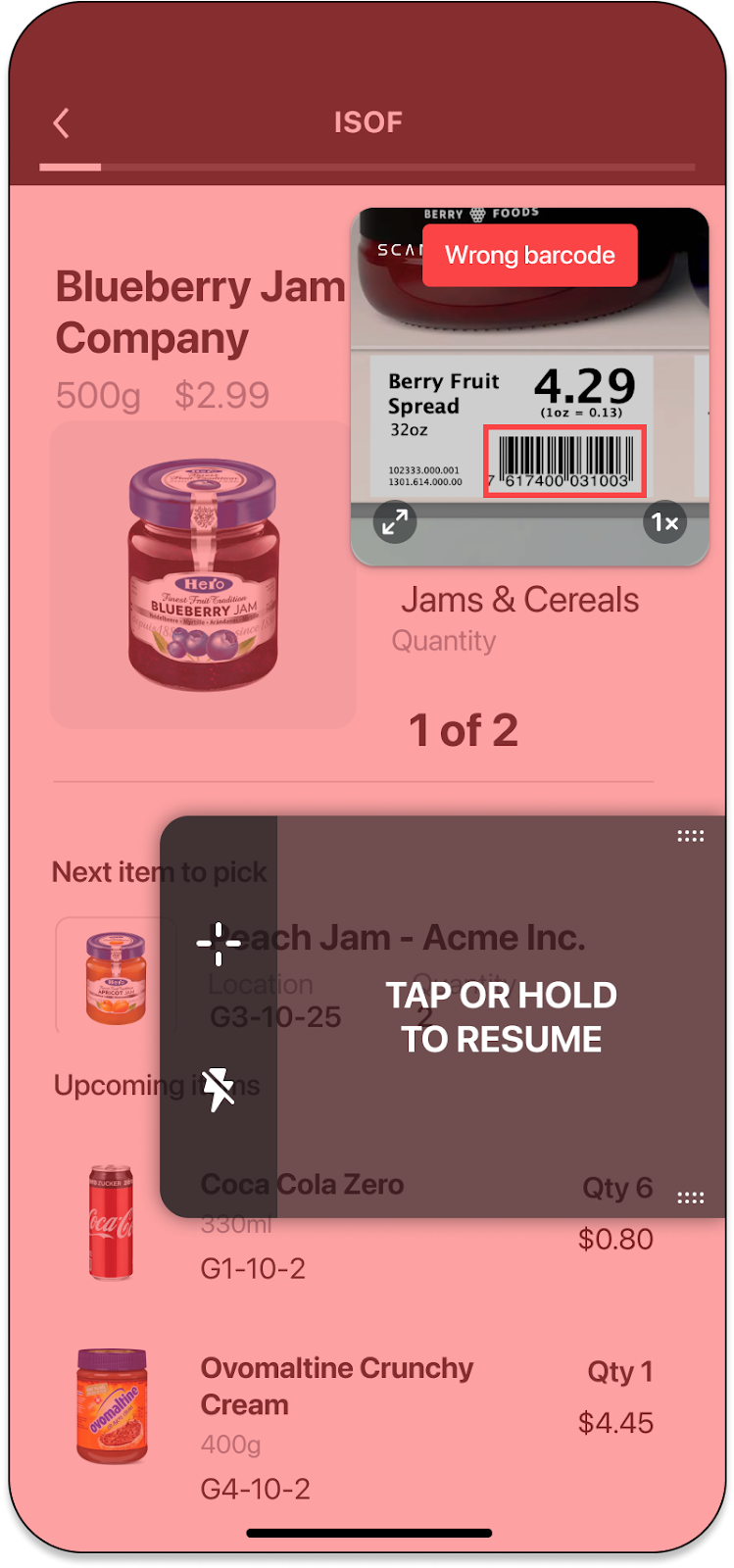
You may want to introduce logic in your app to show an error message when scanning specific barcodes (e.g. barcodes already added to the list, barcodes from the wrong lot etc.). SparkScan offers a built-in error state you can easily set to trigger an error feedback prompt to the user. You will be able to customize:
To emit an error, you have to implement a SparkScanFeedbackDelegate and set it to the SparkScanView:
sparkScanView.feedbackDelegate = sparkScanFeedbackDelegate;
In the SparkScanFeedbackDelegate.feedbackForBarcode() you can then return an error or a success feedback:
const sparkScanFeedbackDelegate = {
feedbackForBarcode: (barcode: Barcode) => {
if (isValidBarcode(barcode)) {
return new SparkScanBarcodeSuccessFeedback();
} else {
return new SparkScanBarcodeErrorFeedback(
'This code should not have been scanned',
60 * 1000,
Color.fromHex('#FF0000'),
new Brush(Color.fromHex('#FF0000'), Color.fromHex('#FF0000'), 1),
);
}
},
};
NOTE: You can have different error states triggered by different logic conditions. For example you can trigger an error state when a wrong barcode is scanned, and another one when a duplicate barcode is scanned. These errors can show different colors and have different timeouts.

|

|
NOTE: A high timeout (e.g. >10s) typically requires the users to interact with the UI to start scanning again. This is a good choice when you want to interrupt the scanning workflow (e.g. because a wrong barcode is scanned and some actions need to be performed). A small timeout (e.g. <2s) could allow the user to scan again without having to interact with the app, just momentarily pausing the workflow to acknowledge that a “special” barcode has been scanned. If timeout is set to 0 workflow is not paused at all.
Reject barcodes
To prevent scanning unwanted barcodes (like those already listed or from incorrect lots), use SparkScan’s built-in error state. Setting the SparkScanBarcodeErrorFeedback.resumeCapturingDelay parameter to 0 allows the user to continue scanning immediately without pausing on rejected codes.
Add More Advanced Scanning Modes to the Setting Toolbar
SparkScan is our best solution for high-speed single scanning and scan-intensive workflows. Depending on your use case, you can use SparkScan scan in conjunction with other Scandit advanced scanning modes, such as MatrixScan Find or MatrixScan Count, to speed up your workflows.
SparkScan offers pre-build buttons you can add to the setting toolbar to easily move to different scan modes from within the SparkScan UI.
First you will need to show these buttons:
// Show the MatrixScan Count and MatrixScan Find buttons
sparkScanView.barcodeCountButtonVisible = true;
sparkScanView.fastFindButtonVisible = true;

|
|
Standard toolbar. |
Toolbar with advanced modes icons shown. |
In addition you have to add a listener to the SparkScanView via SparkScanView.uiListener. After that you will receive callbacks when MatrixScan Find button or MatrixScan Count button is tapped from the toolbar.
Customization
Customize colors and texts
All texts (guidance inside the trigger button and hints’ messages), colors and opacity of the SparkScan UI elements (trigger button, setting toolbar, toasts) can be customized to match the desired language and color scheme.
Please refer to SparkScanView for the full list of available parameters.
Add Controls to the Setting Toolbar
The Setting Toolbar comes with default buttons included, but the full list of available controls includes:
Target Mode (visible by default)
Continuous Mode
Torch Control (visible by default)
Audio Feedback Control
Haptics Control
Left-handed Mode
In some cases you want to avoid end users from accessing these controls, for example:
to prevent them disabling audio feedback on scan, as the work environment is always noisy
to prevent them toggling the continuous mode, as you want them to pick items one by one
etc.
To add controls to the settings toolbar, just change the visibility of these buttons. Please refer to SparkScanView for the full list of parameters.