AR-Assisted Search And Find
Get Started With MatrixScan Find
What is MatrixScan Find?
MatrixScan Find is a pre-built UI that uses augmented reality overlays to highlight items that match predefined criteria. Whereas MatrixScan AR is fully customizable, MatrixScan Find is a pre-built solution that allows you to add a search and find experience with augmented reality to an existing native app, with just a few lines of code.
UI Overview

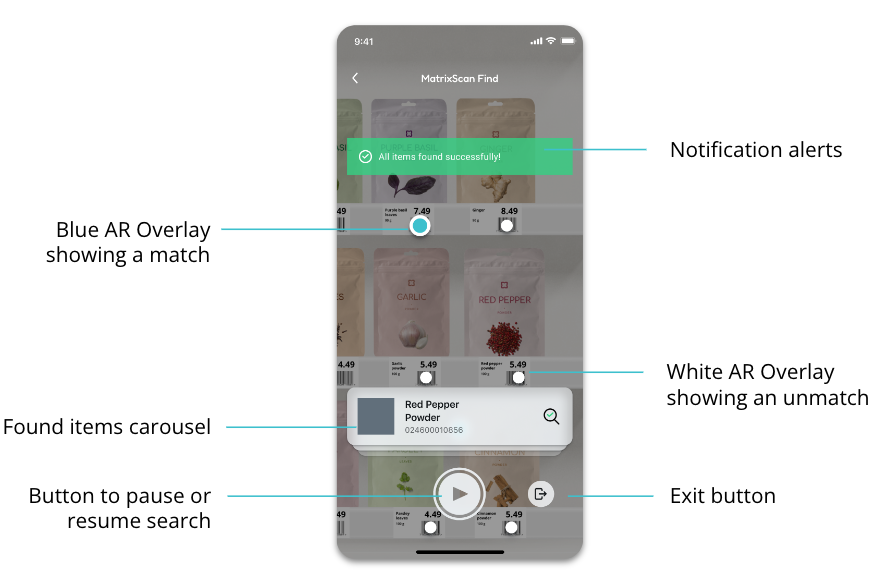
MatrixScan Find is inspired by the familiar paradigm of a camera, including a shutter button that the user operates in order to control search.
It highlights items with obvious and colorful visual dots on screen.
When paused, MatrixScan Find showcases a carousel showing all the items that are currently being searched for, with a check mark showing those that have been found.
When in active search mode, the carousel is hidden to free up more screen space for tracking items.
The Quick Start Guide takes you through the process to install the full UI. However, you can then customize it by choosing to remove any elements on the screen except for the AR overlays. This allows you to create custom UIs suitable for your own workflows.
MatrixScan Find is implemented through functionality provided by BarcodeFind.
Requirements
The Scandit Data Capture SDK. Check out this guide.
A valid Scandit Data Capture SDK license key including MatrixScan AR add-on. You can sign up for a free test account at ssl.scandit.com.
Supported Devices
Runs on iOS and Android devices. Contact support for more details.
Supported Symbologies
MatrixScan Find supports all symbologies except DotCode, MaxiCode and postal codes (KIX, RM4SCC).
Quick Start Guide
MatrixScan Find is composed of two elements:
Barcode Find: a data capture mode that implements search and find functionality.
Barcode Find View: a pre-built UI that uses the mode to highlight found items.
In this guide you will learn step by step how to add Barcode Find and Barcode Find View to your application.
The steps are:
Create a new Data Capture Context instance.
Configure the Barcode Find Mode.
Setup the BarcodeFindView.
Register a listener to be notified with found items
Start searching
1. Create a new Data Capture Context instance
The first step to add find capabilities to your application is to create a new DataCaptureContext. The context expects a valid Scandit Data Capture SDK license key during construction.
DataCaptureContext dataCaptureContext = DataCaptureContext.ForLicenseKey("-- ENTER YOUR SCANDIT LICENSE KEY HERE --");
2. Configure the Barcode Find Mode
The main entry point for the Barcode Find Mode is the BarcodeFind object. You can configure the supported Symbologies through its BarcodeFindSettings, and set up the list of items that you want MatrixScan Find to highlight (e.g. a list of products).
For this tutorial, we will set up Barcode Find for tracking EAN13 codes. Change this to the correct symbologies for your use case (e.g. Code 128, Code 39…).
First create the settings:
BarcodeFindSettings settings = new BarcodeFindSettings();
settings.EnableSymbology(Symbology.Ean13Upca, true);
Then you have to create the list of items that will be actively searched for.
In this tutorial, let’s look up two items based on their EAN13 codes. We will attach to the first item some optional information that can be used by the BarcodeFindView to display extra information.
ICollection<BarcodeFindItem> items = new HashSet<BarcodeFindItem>()
{
new BarcodeFindItem(
new BarcodeFindItemSearchOptions("9783598215438"),
new BarcodeFindItemContent("Mini Screwdriver Set", "(6-Piece)", null)),
new BarcodeFindItem(
new BarcodeFindItemSearchOptions("9783598215414"),
null) // Item information is optional, used for display only
};
Create the mode with the previously created settings and set the items:
BarcodeFind mode = new BarcodeFind(settings);
mode.SetItemList(items);
3. Setup the BarcodeFindView
MatrixScan Find’s built-in AR user interface includes buttons and overlays that guide the user through the searching process. By adding a BarcodeFindView, the scanning interface (camera preview and searching UI elements) will be added automatically to your application.
The BarcodeFindView appearance can be customized through BarcodeFindViewSettings:
Colors of dots in augmented reality overlay
Enable sound and haptic alerts
BarcodeFindViewSettings viewSettings = new BarcodeFindViewSettings();
Construct a new BarcodeFindView. The BarcodeFindView is automatically added to the provided parent view.
BarcodeFindView barcodeFindView = BarcodeFindView.Create(parentView, dataCaptureContext, barcodeFind, viewSettings);
You can use a BarcodeFindView from XAML in your MAUI application.
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:scandit="clr-namespace:Scandit.DataCapture.Barcode.Find.UI.Maui;assembly=ScanditBarcodeCaptureMaui"
x:Class="MyFindBarcodePage">
<ContentPage.Content>
<AbsoluteLayout>
<scandit:BarcodeFindView
x:Name="barcodeFindView"
AbsoluteLayout.LayoutBounds="0,0,1,1"
AbsoluteLayout.LayoutFlags="All"
DataCaptureContext="{Binding DataCaptureContext}"
BarcodeFind="{Binding BarcodeFind}"
BarcodeFindViewSettings="{Binding BarcodeFindViewSettings}">
</scandit:BarcodeFindView>
</AbsoluteLayout>
</ContentPage.Content>
</ContentPage>
You can configure your view in the code behind class. For example:
public partial class MyFindBarcodePage : ContentPage
{
public MyFindBarcodePage()
{
this.InitializeComponent();
// Initialization of BarcodeFindView happens on handler changed event.
this.barcodeFindView.HandlerChanged += SetupBarcodeFindView;
}
private void SetupBarcodeFindView(object? sender, EventArgs args)
{
// Your BarcodeFindView configuration goes here, e.g. subscribe for button tap events
}
}
Note
For MAUI development add Scandit.DataCapture.Barcode.Maui NuGet package into your project.
Connect the BarcodeFindView to the iOS view controller lifecycle. Call BarcodeFindView.PrepareSearching() method on your UIViewController’s ViewWillAppear method to make sure that start up time is optimal.
public override void ViewWillAppear(bool animated)
{
base.ViewWillAppear(animated);
barcodeFindView.PrepareSearching();
}
public override void ViewWillDisappear(bool animated)
{
base.ViewWillDisappear(animated);
barcodeFindView.StopSearching();
}
If your are developing on MAUI then connect the BarcodeFindView to the MAUI page lifecycle.
In particular, make sure to call BarcodeFindView.PrepareSearching() method on your Element.HandlerChanged event.
public FindBarcodePage()
{
this.barcodeFindView.HandlerChanged += SetupBarcodeFindView;
}
private void SetupBarcodeFindView(object? sender, EventArgs args)
{
#if __IOS__
this.barcodeFindView.PrepareSearching();
#endif
}
protected override void OnDisappearing()
{
base.OnDisappearing();
this.barcodeFindView.StopSearching();
}
4. Subscribe to view events to be notified with found items
The BarcodeFindView displays next to its shutter button a handy “finish” button. Subscribe to a BarcodeFindView.FinishButtonTapped event to be notified what items have been found once the finish button is pressed.
In this tutorial, we will then navigate back to the previous screen to finish the find session.
barcodeFindView.FinishButtonTapped += (object? sender, FinishButtonTappedEventArgs e) =>
{
NavigationController?.PopViewController(animated: true);
};
However, this convenient “finish” button is not supported with MAUI development. You can create the button manually and invoke BarcodeFindView.StopSearching() to achieve the same functionality.
The following code snippet demonstrates how to do this.
FindBarcodePage.xaml
<AbsoluteLayout>
(...)
<ImageButton Source="finish_icon.png"
AbsoluteLayout.LayoutBounds="0.9,0.9,50,50"
AbsoluteLayout.LayoutFlags="PositionProportional"
Clicked="FinishButtonClicked" />
</AbsoluteLayout>
FindBarcodePage.xaml.cs
private void FinishButtonClicked(object? sender, EventArgs args)
{
if (Application.Current?.MainPage is NavigationPage navigation)
{
barcodeFindView.StopSearching();
navigation.PopToRootAsync(animated: true);
}
}
5. Start searching
As soon as everything is set up, control the BarcodeFindView to start the search.
barcodeFindView.StartSearching();
This is the equivalent of pressing the “Play” button programmatically. It will start the search process, turn on the camera and hide the item carousel.
Samples
The best way to start working with the Scandit Data Capture SDK is to run one of our sample apps. See the full list of available samples.
Advanced Settings
Set up a listener on the BarcodeFind mode
You may want more fine-grained knowledge over the different events happening during the life of the BarcodeFind mode, such as when the search starts, pauses and stops. To do this, you can directly register a IBarcodeFindListener on the mode itself.
Be aware that these listeners will be called from a background thread.
public class BarcodeFindListener : IBarcodeFindListener
{
public void OnSearchPaused(ICollection<BarcodeFindItem> foundItems)
{
// The mode was paused
}
public void OnSearchStarted()
{
// The mode was started
}
public void OnSearchStopped(ICollection<BarcodeFindItem> foundItems)
{
// The mode was stopped after the finish button was clicked
}
}
private void Initialize()
{
barcodeFind.AddListener(new BarcodeFindListener())
}
Alternatively it is possible to subscribe to corresponding events BarcodeFind.SearchPaused, BarcodeFind.SearchStarted or BarcodeFind.SearchStopped. For example:
barcodeFind.SearchStarted += (object? sender, EventArgs args) =>
{
// The mode was started
};
barcodeFind.SearchPaused += (object? sender, BarcodeFindEventArgs args) =>
{
// The mode was paused
};
barcodeFind.SearchStopped += (object? sender, BarcodeFindEventArgs args) =>
{
// The mode was stopped after the finish button was clicked
};
Set up a transformation
Sometimes, the barcode data needs to be transformed. For example, if the barcode contains the product identifier and other information, when a product is scanned, the barcode data is first parsed (via a transformation) and then the input list is checked.
First implement the IBarcodeFindTransformer interface. For example, if you want to only consider the first 5 characters:
class Transformer : IBarcodeFindTransformer
{
public string? TransformBarcodeData(string? data)
{
return data?.Substring(0, 5);
}
}
Then the tranformer needs to be set so it can be used by Barcode Find:
barcodeFind.SetTransformer(new Transformer());
UI configuration
The BarcodeFindView will by default show a set of UI elements, which can be optionally hidden:
A play/pause button
A finish button
A searched items carousel
Guidance hints
There is also a progress bar but this is hidden by default.
Each of these elements can be shown or hidden at will.
barcodeFindView.ShouldShowCarousel = false;
barcodeFindView.ShouldShowProgressBar = true;
// …