High-Speed Single Scanning
What is SparkScan?
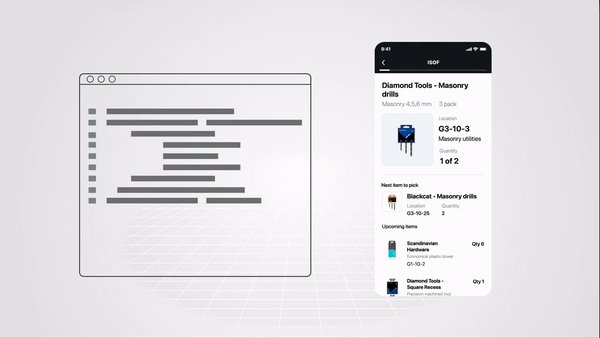
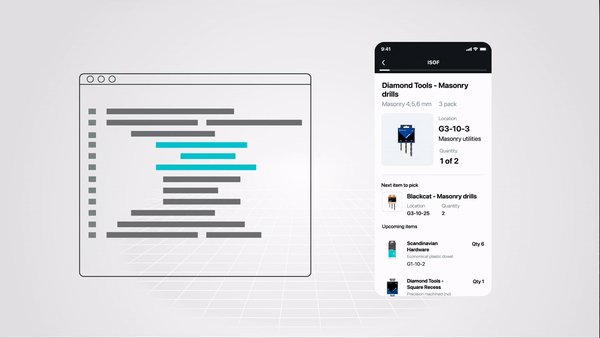
For most people integrating scanning for the first time our pre-built component SparkScan is the best and quickest place to start. It includes a pre-built scanning interface that floats on top of any native application.
This bundles multiple scanning features together and addresses many common challenges associated with scanning on smart devices.

Run SparkScan Samples
There are simple and advanced SparkScan samples available on our Github repository.
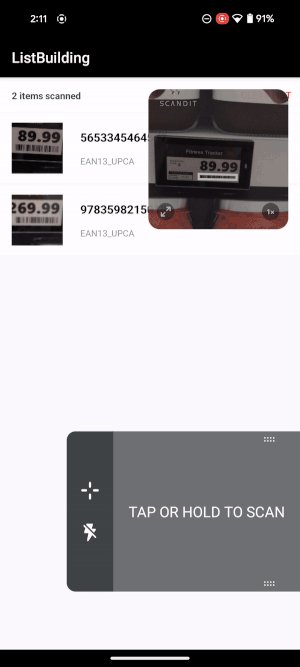
A simple sample that demonstrates how to populate a list of scanned barcodes using the Scandit SparkScan API. |
An advanced sample that shows how to share scan data between MatrixScan Count and Spark Scan to populate an item list. |
An advanced sample that shows how to share scan data between MatrixScan Count and Spark Scan to show the expiration status of scanned items. |
SparkScan Quick Start Guide
Add the SDK to your App
Prerequisites
The latest stable version of Xcode.
An iOS project with minimum iOS deployment target of 13.0 or higher.
A valid Scandit Data Capture SDK license key. You can sign up for a free test account at ssl.scandit.com.
Add the SDK
Add the Frameworks via CocoaPods
Add the frameworks you want to add in your Podfile. For instance, to add ScanditBarcodeCapture API add
pod 'ScanditBarcodeCapture', '~> |shortversion|'
The previous line will also download ScanditCaptureCore API, since ScanditBarcodeCapture API depends on it.
If you want to install a specific version, you can do so by specifying the version explicitly. For instance:
pod 'ScanditBarcodeCapture', '|version|'
Using a specific version is necessary when you want to install a beta version.
Add the Frameworks via Carthage
Add the frameworks you want to add in your Cartfile. For instance, to add ScanditBarcodeCapture API add
binary "https://ssl.scandit.com/sdk/download/carthage/ScanditBarcodeCapture.json"
You also need to add ScanditCaptureCore API, since ScanditBarcodeCapture API depends on it.
binary "https://ssl.scandit.com/sdk/download/carthage/ScanditCaptureCore.json"
If you want to install a specific version, you can do so by specifying the version explicitly. For instance:
binary "https://ssl.scandit.com/sdk/download/carthage/ScanditBarcodeCapture.json" == |version|
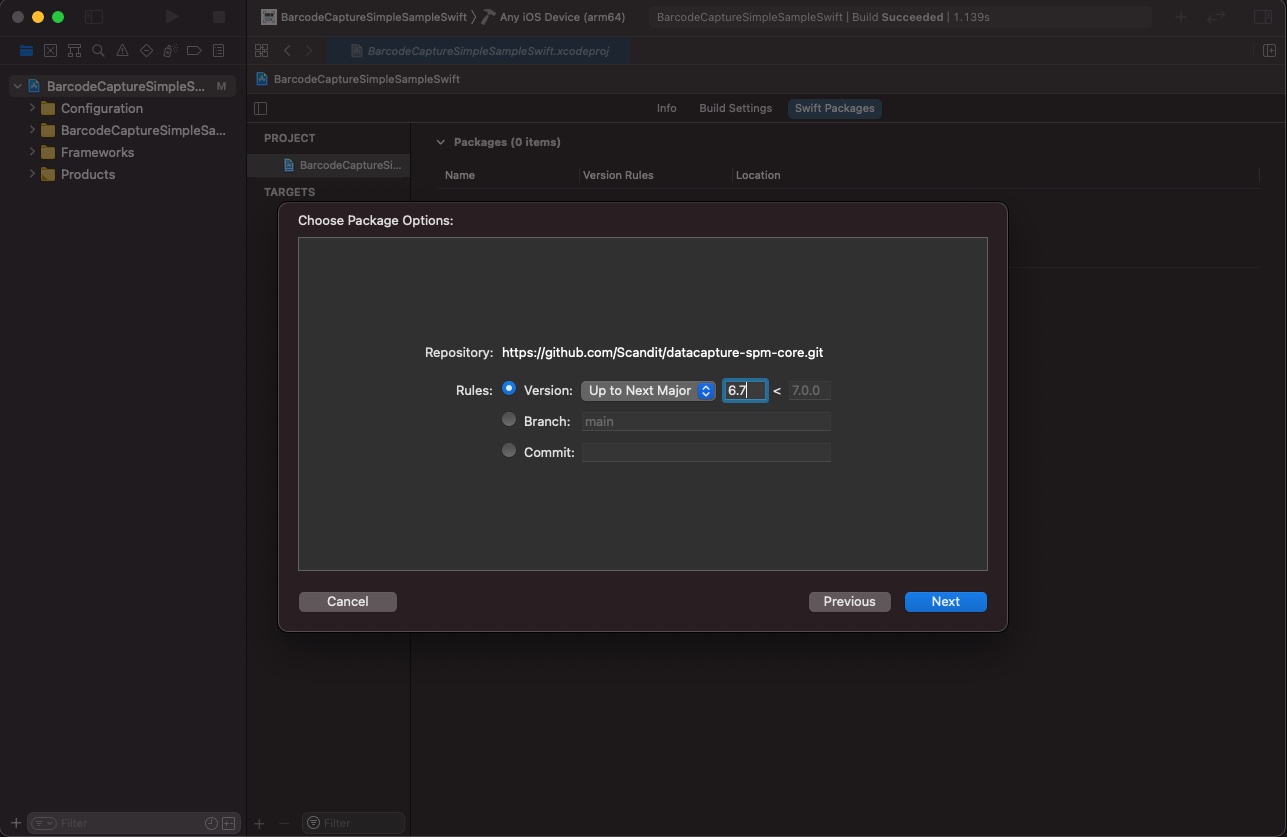
Add the Frameworks via Swift Package Manager
Add the frameworks you want to add in the Swift Packages section of your project. Add our SPM package repository:
https://github.com/Scandit/datacapture-spm
or if you prefer checking out git repositories via ssh
git@github.com:Scandit/datacapture-spm.git
You also need to add ScanditCaptureCore API, since ScanditBarcodeCapture API depends on it. Just select ScanditCaptureCore API when prompted.
If you want to install a specific version, you can do so by specifying the version explicitly when adding the Package.

Get a License Key
If you have a paid subscription, please reach out to support@scandit.com if you need a new license key.
Additional Information
Remember that, if you want to use the camera as the frame source, you need to set the “Privacy - Camera Usage Description” field in the Info.plist file.
Get Started With SparkScan
In this guide you will learn step by step how to add SparkScan to your application.
Roughly, the steps are:
Create a new Data Capture Context instance.
Configure the Spark Scan Mode.
Create the SparkScanView with the desired settings and bind it to the application’s lifecycle.
Register the listener to be informed when new barcodes are scanned and update your data whenever this event occurs.
Note
If you’re looking to integrate SparkScan into a SwiftUI view hierarchy, there are additional steps you need to follow:
Create a custom UIViewController subclass for managing SparkScan, as described in the rest of this section.
Add import ScanditBarcodeCapture to your SwiftUI view file.
Use the withSparkScan view modifier to incorporate SparkScan into your SwiftUI view. Pass an instance of the SparkScan view controller as demonstrated below:
var body: some View { VStack { Image(systemName: "globe") .imageScale(.large) .foregroundStyle(.tint) Text("Hello, world!") } .withSparkScan(sparkScanViewController) }
1. Create a New Data Capture Context Instance
The first step to add capture capabilities to your application is to create a new Data Capture Context. The context expects a valid Scandit Data Capture SDK license key during construction.
self.context = DataCaptureContext(licenseKey: "-- ENTER YOUR SCANDIT LICENSE KEY HERE --")
2. Configure the SparkScan Mode
The SparkScan Mode is configured through SparkScanSettings and allows you to register one or more listeners that are informed whenever a new barcode is scanned.
For this tutorial, we will set up SparkScan for scanning EAN13 codes. Change this to the correct symbologies for your use case (for example, Code 128, Code 39…).
let settings = SparkScanSettings()
settings.set(symbology: .ean13UPCA, enabled: true)
sparkScan.apply(settings, completionHandler: nil)
Next, create a SparkScan instance with the settings initialized in the previous step:
let sparkScan = SparkScan(settings: settings)
3. Setup the Spark Scan View
The SparkScan built-in user interface includes the camera preview and scanning UI elements. These guide the user through the scanning process.
The SparkScanView appearance can be customized through SparkScanViewSettings.
let viewSettings = SparkScanViewSettings()
// setup the desired appearance settings by updating the fields in the object above
By adding a SparkScanView, the scanning interface (camera preview and scanning UI elements) will be added automatically to your application.
Add a SparkScanView to your view hierarchy:
Construct a new SparkScan view. The SparkScan view is automatically added to the provided parentView:
let sparkScanView = SparkScanView(parentView: view, context: context, sparkScan: sparkScan, settings: viewSettings)
Additionally, make sure to call SDCSparkScanView.prepareScanning and SDCSparkScanView.stopScanning in your UIViewController’s viewWillAppear and viewWillDisappear callbacks, to make sure that start up time is optimal and scanning is stopped when the app is going in the background.
override func viewWillAppear(animated: Bool) {
super.viewWillAppear(animated)
sparkScanView.prepareScanning()
}
override func viewWillDisappear(animated: Bool) {
super.viewWillDisappear(animated)
sparkScanView.stopScanning()
}
4. Register the Listener to Be Informed When a New Barcode Is Scanned
To keep track of the barcodes that have been scanned, implement the SDCSparkScanListener protocol and register the listener to the SparkScan mode.
// Register self as a listener to monitor the spark scan session.
sparkScan.addListener(self)
SDCSparkScanListener.sparkScan:didScanInSession:frameData: is called when a new barcode has been scanned. This result can be retrieved from SDCSparkScanSession.newlyRecognizedBarcode. Please note that this list only contains one barcode entry.
extension ViewController: SparkScanListener {
func sparkScan(_ sparkScan: SparkScan,
didScanIn session: SparkScanSession,
frameData: FrameData?) {
// Gather the recognized barcode
let barcode = session.newlyRecognizedBarcode
// This method is invoked from a recognition internal thread.
// Dispatch to the main thread to update the internal barcode list.
DispatchQueue.main.async {
// Update the internal list and the UI with the barcode retrieved above
self.latestBarcode = barcode
// Handle the barcode
}
}
}
5. Scan Some Barcodes
Now that you’re up and running, go find some barcodes to scan. Don’t feel like getting up from your desk? Here’s a handy pdf of barcodes you can print out.
Learn More About SparkScan
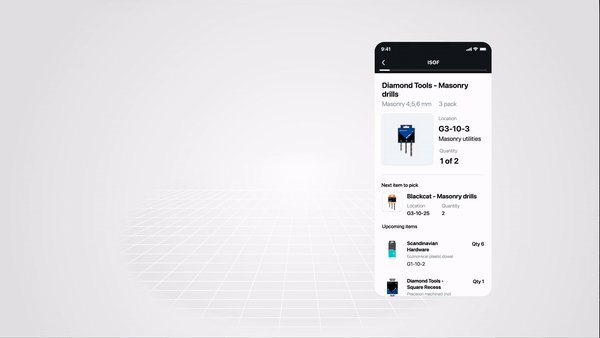
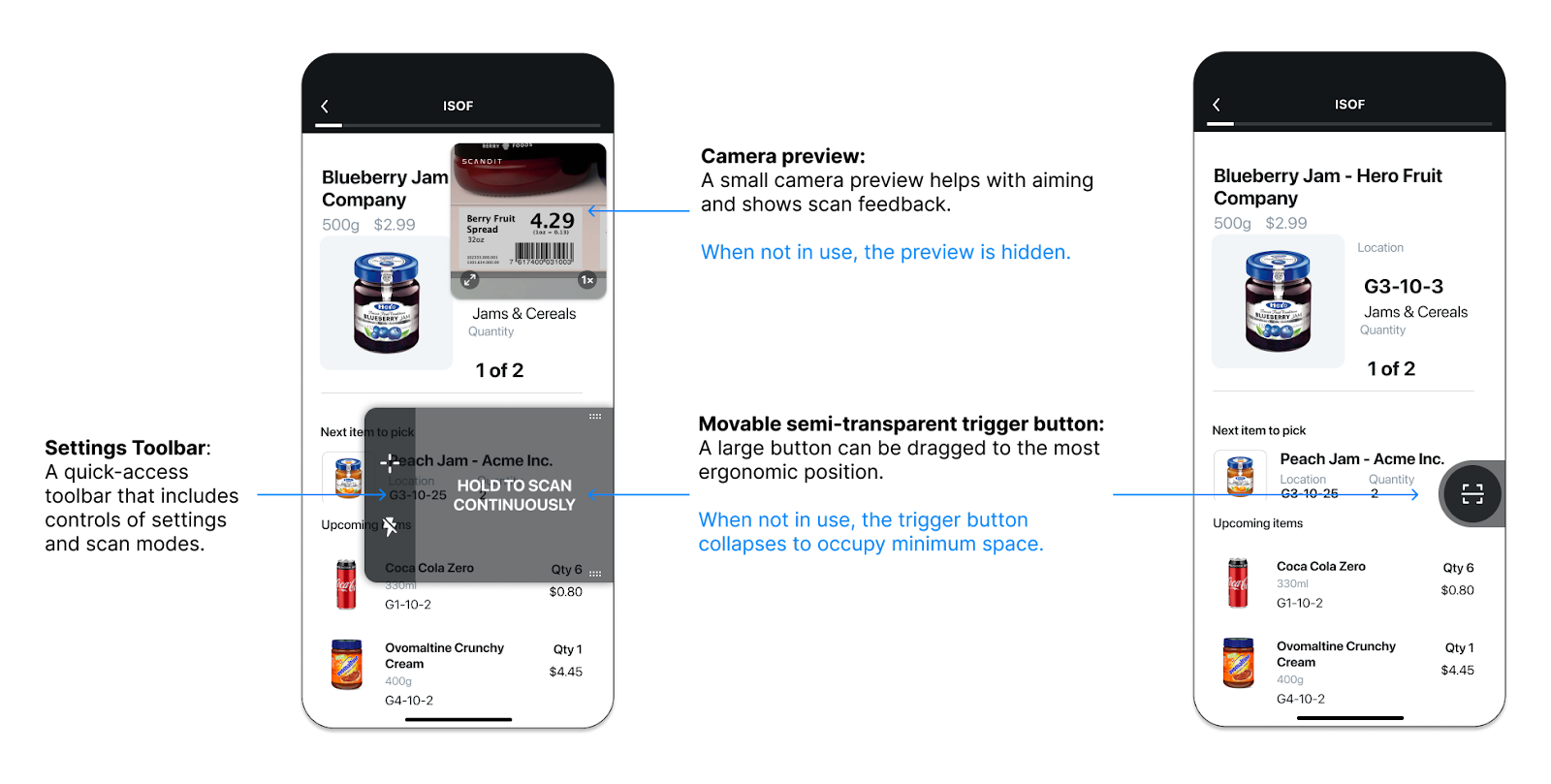
UI overview
The SparkScan UI is minimal, meant to be overlayed on top of any application without the need to adapt the existing app, while offering the best user experience.
Three main elements compose the UI:

NOTE: Additional UI elements are available for developers to use if their app logic requires displaying errors or additional feedback while scanning. More information in Customisation and advanced capabilities.
Workflow Options
The workflow here is based on the default configuration of SparkScan, carefully picked as a result of extensive user testing and customer feedback from the field.
But not all workflows look the same, and your needs may differ. That’s why SparkScan comes with a set of options to configure the scanner and to best fit in the desired workflow.
Scanning modes:
Default mode: Ideal for close-range and fast paced scanning. This mode will display a small camera preview to aid with aiming. The preview size and zoom level can be adjusted as needed.
Target mode: Ideal for scanning scenarios where precision is important. This mode will add an aimer to the preview, to precisely select the barcode to scan. This is useful when multiple barcodes are in view (e.g. long range scanning).
Users can enable the target mode by toggling the dedicated icon in the setting toolbar, shown by default (SDCSparkScanView.targetModeButtonVisible). Hiding this button will remove the possibility to toggle scanning mode for the end-user.
Scanning behaviors:
Single scan: Scan one barcode at a time. The user needs to trigger the scanner every time to scan a barcode. This allows for a more controlled scanning and lower battery consumption.
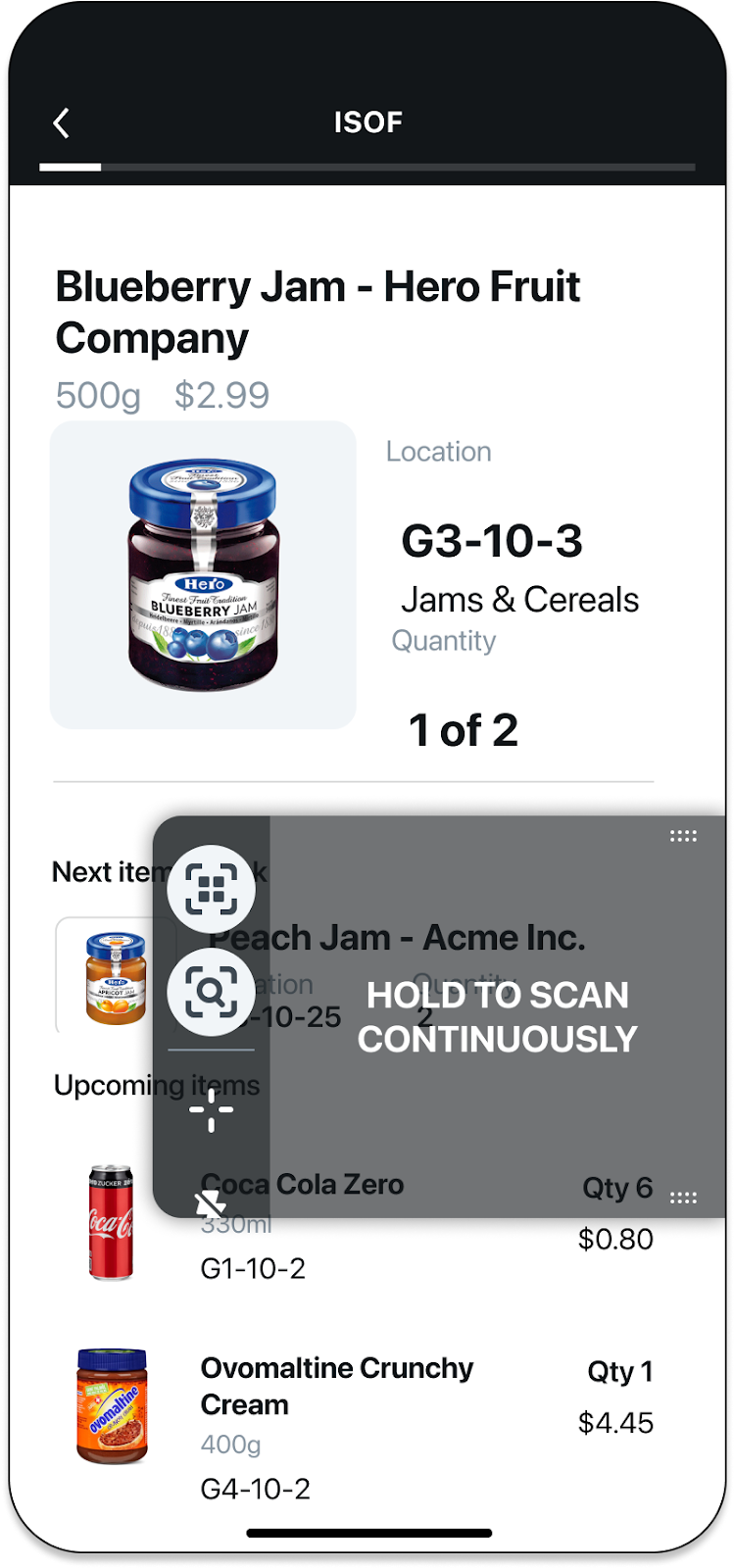
Continuous scan: Scan barcodes consecutively. The user needs to trigger the scanner once and barcodes will be scanned without any further interaction before each scan. This allows for a smoother experience when multiple barcodes need to be scanned consecutively.
Users can enable continuous scanning by holding down the trigger button (SDCSparkScanViewSettings.holdToScanEnabled). This gesture can be disabled.
Developers can show a dedicated setting in the toolbar to let the user enable continuous scan mode (SDCSparkScanView.scanningBehaviorButtonVisible), which is hidden by default.
Camera preview behaviors:
Default: Preview fades aways when the scanner is off. This lets the user check important information displayed by the app and reduces battery consumption.
Persistent: Preview remains visible, but darkened, even when the scanner is off. This is useful for scenarios where you want to select a barcode (among many) or need to look through the preview at all times (to ensure the right scan) - especially if used in conjunction with the target mode.
Developers can set a combination of scanning mode, scanning behavior and camera preview behavior - defining the initial state of the scanner. This can be done by setting the default scanning mode (SDCSparkScanViewSettings.defaultScanningMode).
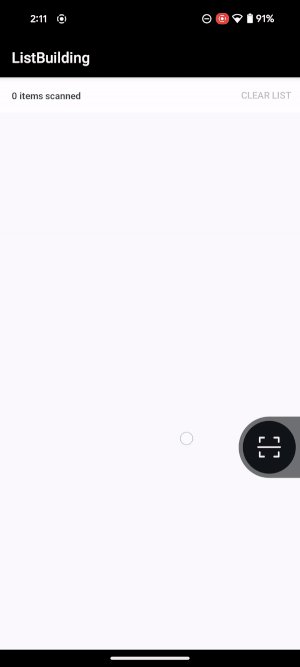
Workflow Description
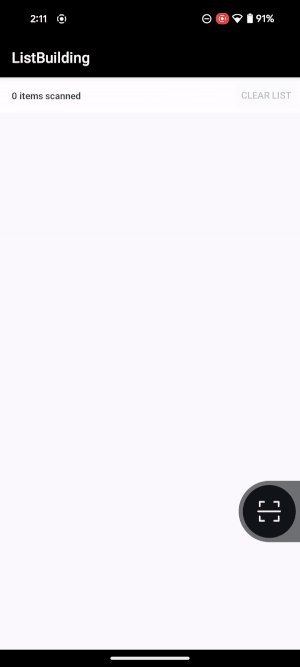
When SparkScan is started, the UI presents just the trigger button, collapsed on the side.
To start scanning, the user can:
swipe to open the button, then tap on it.
tap on the collapsed trigger button.
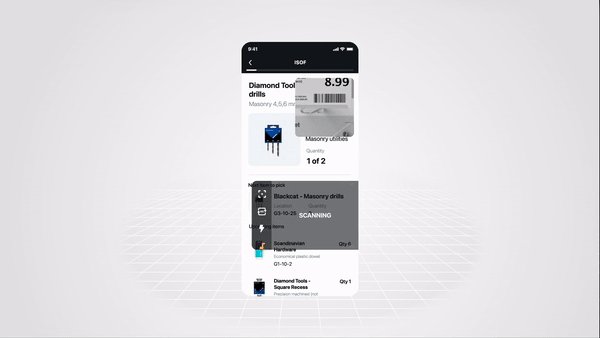
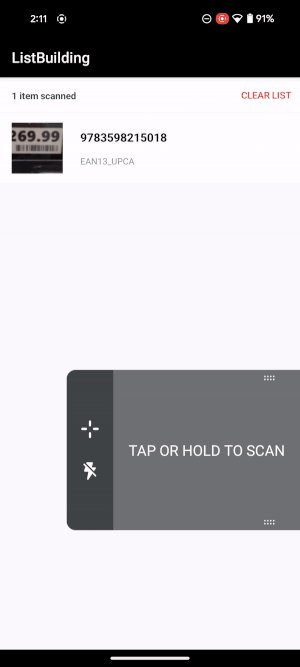
When the scanner is active the mini preview is shown.
Depending on the scanning mode enabled, the workflow will behave differently:
Upon scan the user will receive audio/haptic feedback confirming the scan, and the mini preview will display the scanned barcode for a small amount of time before fading away.
Tapping on the trigger button will restart immediately the scanner.
Upon completing the scanning process (or to interact with the customer app layer), the user can tap in any area outside the trigger button and the mini preview. This collapses the scanner button back to the side, going back to the initial state.

|
Workflow example. |
Supported Devices
Runs on iOS and Android devices.
Supported Symbologies
SparkScan supports all of the major symbologies listed here: Barcode Symbologies except DotCode, MaxiCode, ArUco, and postal codes (KIX, RM4SCC, LAPA 4SC, USPS Intelligent Mail, etc.).
If you are not familiar with the symbologies that are relevant for your use case, you can use capture presets that are tailored for different verticals (e.g. retail, logistics, etc.).
For more symbology specific information, please refer to this link.
Customisation and advanced capabilities
SparkScan offers an out-of-the-box experience optimized for efficiency and a frictionless worker experience. This experience has been crafted after many user testing and with the product knowledge gained in the many years of Scandit.
While this out-of-the-box experience will suit most use-cases, we understand there are some special cases in which some configuration is still needed.
In this page, we collect the main customization and advanced settings you may need to customize SparkScan to obtain the best experience possible.
Advanced capabilities
Control the Scanner through a Hardware Button
Allowing the end user to control the scanner with hardware buttons can be useful if your users typically wear gloves. It can also improve ergonomics in some workflows.
SparkScan offers a built-in API to let you do this via SDCSparkScanViewSettings.hardwareTriggerEnabled.
Trigger the Error State
You may want to introduce logic in your app to show an error message when scanning specific barcodes (e.g. barcodes already added to the list, barcodes from the wrong lot etc.). SparkScan offers a built-in error state you can easily set to trigger an error feedback prompt to the user. You will be able to customize:
The text message
The timeout of the error message: the scanner will be paused for the specified amount of time, but the user can quickly restart the scanning process by tapping the trigger button
The color of the flashing screen upon scan. You can enable or disable the visual feedback via SDCSparkScanViewSettings.visualFeedbackEnabled and you can control the color via SDCSparkScanViewFeedback.
The color of the highlight for the scanned barcode.
The feedback (sound, vibration).
To emit an error, you have to implement a SDCSparkScanFeedbackDelegate and set it to the SparkScanView:
sparkScanView.feedbackDelegate = self
In the SDCSparkScanFeedbackDelegate.feedbackForBarcode: you can then return an error or a success feedback:
extension ViewController: SparkScanFeedbackDelegate {
func feedback(for barcode: Barcode) -> SparkScanBarcodeFeedback? {
guard !barcode.isRejected else {
return SparkScanBarcodeErrorFeedback(message: "This code should not have been scanned",
resumeCapturingDelay: 60)
}
return SparkScanBarcodeSuccessFeedback()
}
}
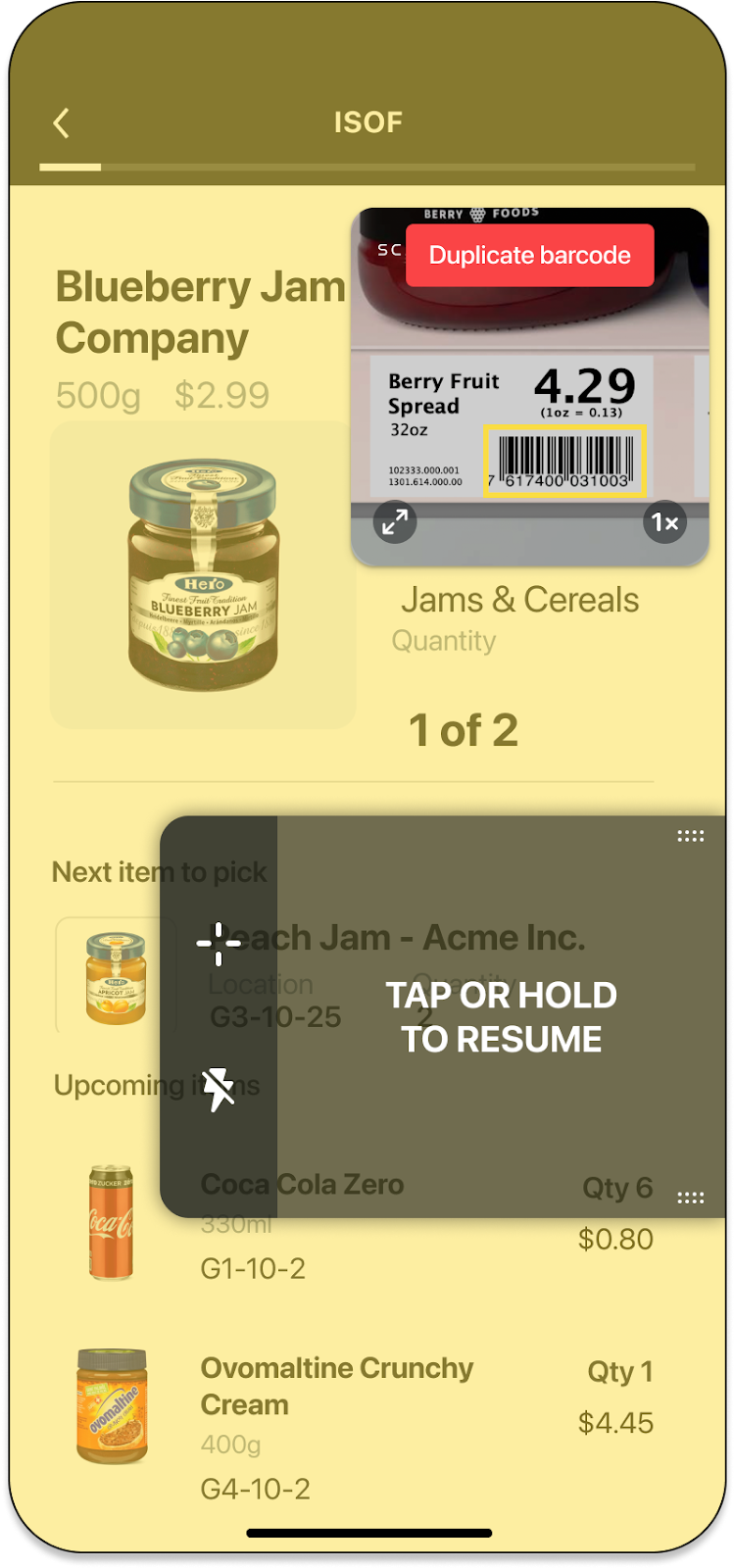
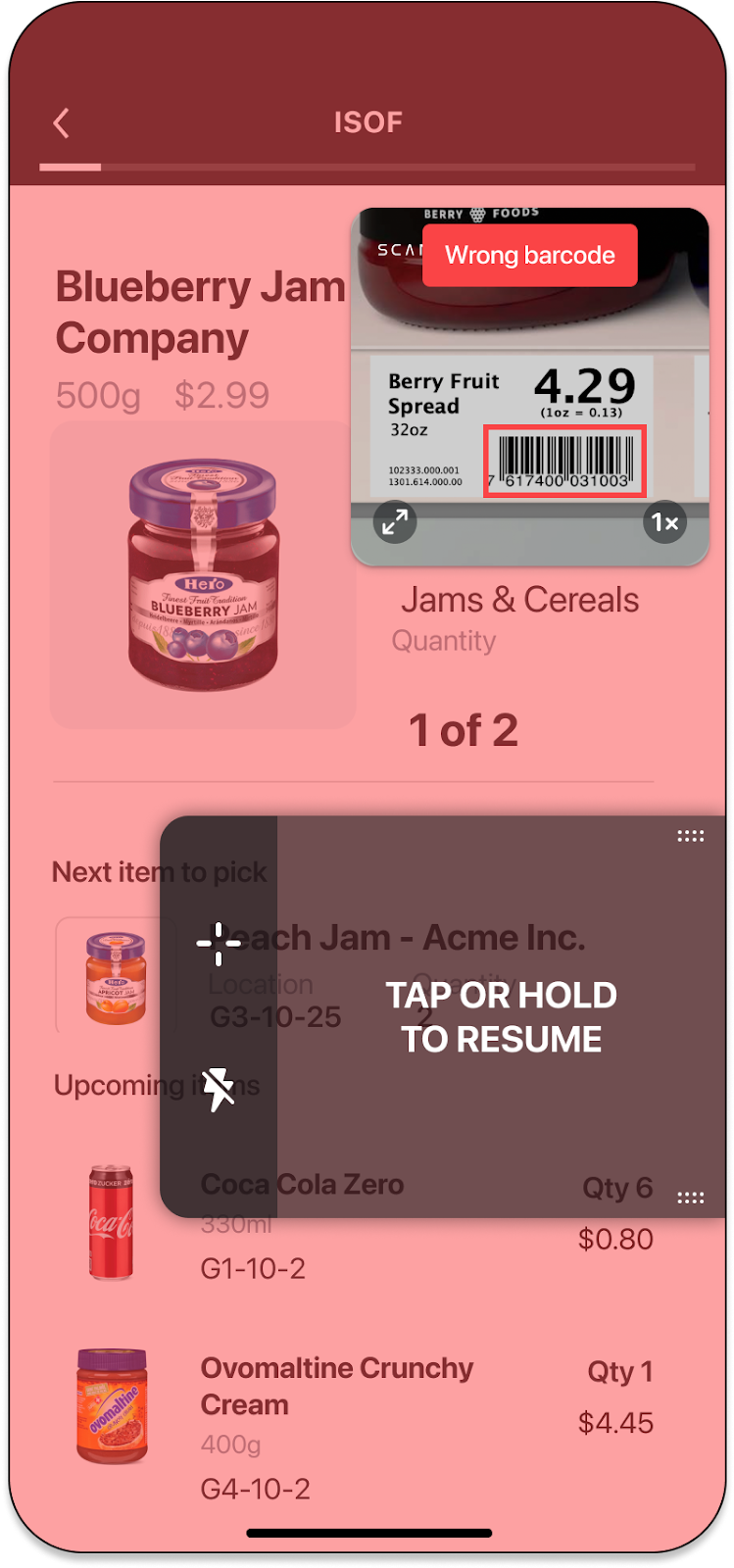
NOTE: You can have different error states triggered by different logic conditions. For example you can trigger an error state when a wrong barcode is scanned, and another one when a duplicate barcode is scanned. These errors can show different colors and have different timeouts.

|

|
NOTE: A high timeout (e.g. >10s) typically requires the users to interact with the UI to start scanning again. This is a good choice when you want to interrupt the scanning workflow (e.g. because a wrong barcode is scanned and some actions need to be performed). A small timeout (e.g. <2s) could allow the user to scan again without having to interact with the app, just momentarily pausing the workflow to acknowledge that a “special” barcode has been scanned. If timeout is set to 0 workflow is not paused at all.
Reject barcodes
To prevent scanning unwanted barcodes (like those already listed or from incorrect lots), use SparkScan’s built-in error state. Setting the SDCSparkScanBarcodeErrorFeedback.resumeCapturingDelay parameter to 0 allows the user to continue scanning immediately without pausing on rejected codes.
Add More Advanced Scanning Modes to the Setting Toolbar
SparkScan is our best solution for high-speed single scanning and scan-intensive workflows. Depending on your use case, you can use SparkScan scan in conjunction with other Scandit advanced scanning modes, such as MatrixScan Find or MatrixScan Count, to speed up your workflows.
SparkScan offers pre-build buttons you can add to the setting toolbar to easily move to different scan modes from within the SparkScan UI.
First you will need to show these buttons:
// Show the MatrixScan Count and MatrixScan Find buttons
sparkScanView.isBarcodeCountButtonVisible = true
sparkScanView.isBarcodeFindButtonVisible = true

|
|
Standard toolbar. |
Toolbar with advanced modes icons shown. |
In addition you have to add a listener to the SDCSparkScanView via SDCSparkScanView.UIDelegate. After that you will receive callbacks when the MatrixScan Find button or MatrixScan Count button is tapped from the toolbar.
self.sparkScanView.UIDelegate = self
//...
func barcodeCountButtonTappedInView(_ sparkScanView: SparkScanView) {
}
func barcodeFindButtonTappedInView(_ sparkScanView: SparkScanView) {
}
Customization
Customize colors and texts
All texts (guidance inside the trigger button and hints’ messages), colors and opacity of the SparkScan UI elements (trigger button, setting toolbar, toasts) can be customized to match the desired language and color scheme.
Please refer to SDCSparkScanView for the full list of available parameters.
Add Controls to the Setting Toolbar
The Setting Toolbar comes with default buttons included, but the full list of available controls includes:
Target Mode (visible by default)
Continuous Mode
Torch Control (visible by default)
Audio Feedback Control
Haptics Control
Left-handed Mode
In some cases you want to avoid end users from accessing these controls, for example:
to prevent them disabling audio feedback on scan, as the work environment is always noisy
to prevent them toggling the continuous mode, as you want them to pick items one by one
etc.
To add controls to the settings toolbar, just change the visibility of these buttons. Please refer to SDCSparkScanView for the full list of parameters.